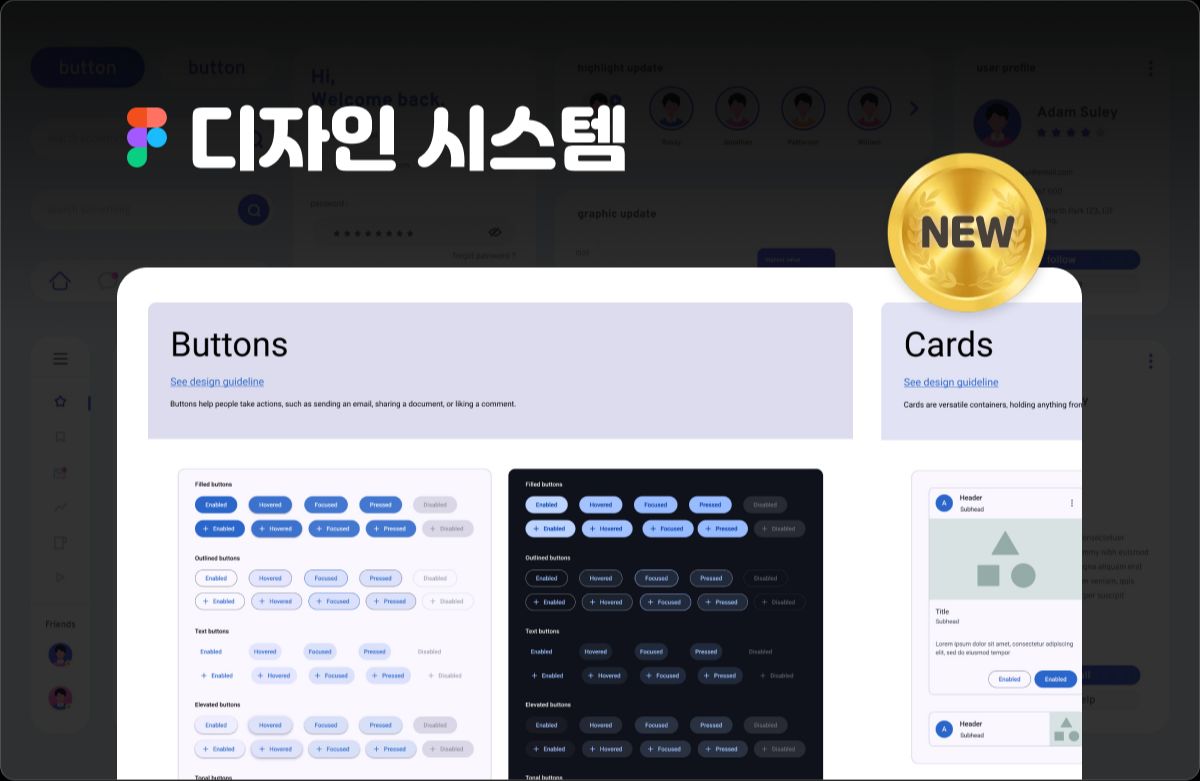
그 누구도 알려주지 않았던 UXUI 필수 지식, 디자인 시스템
신입 UXUI 디자이너를 위한 강의입니다.
UXUI 관련해서 공부할 것들, 정말 많죠? 읽어보고 싶은 책도 많고, 들어보고 싶은 강의도 다양하고.. 그럴 땐, 내 업무에 미칠 영향력이 큰 것부터 차근차근 공부해나가시는 것이 좋아요. 그리고 그 중, '디자인 시스템'이 단연 영향력 1위에요!
📢 이런 것을 배웁니다
✔ 디자인 시스템의 개념
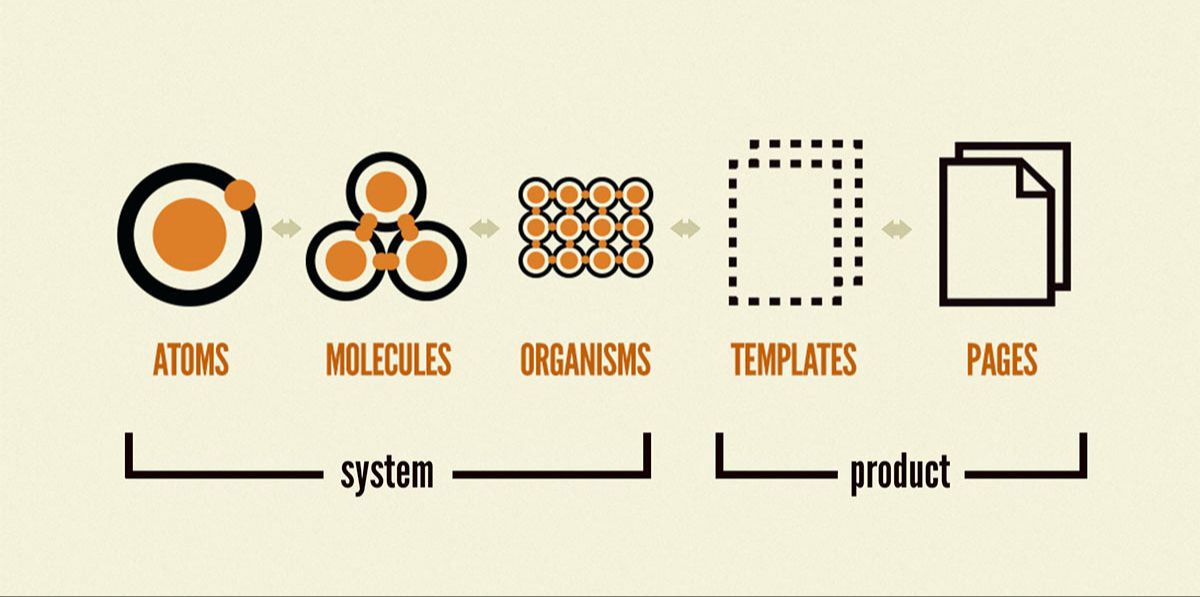
✔ 아토믹 시스템 개념
✔ 디자이너가 스타일 만드는 방법, 라이브러리에서 꺼내 쓰는 방법
✔ 디자이너가 컴포넌트 만드는 방법, 라이브러리에서 꺼내 쓰는 방법
✔ 디자이너가 가이드 제작시 참고하면 좋은 체크리스트
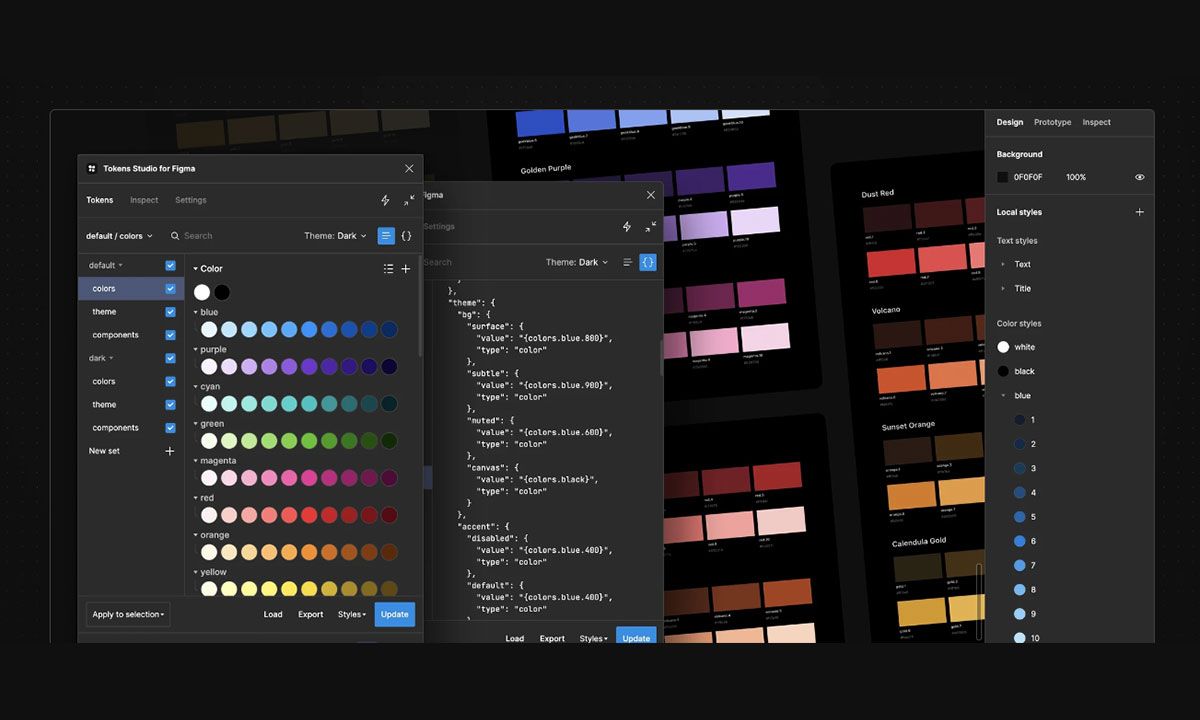
✔ 토큰의 개념과 사용방법 (디자이너 시각)

📢 혜택 항목
📖 책 한권 값!
책 한권 값으로, 총 18챕터로 구성된 동영상
📝 컴포넌트 누락 방지 치트키, 체크리스트 파일 제공!
디자인 시스템을 관리하다 보면 하나의 컴포넌트인데 다양한 버전의 UI가 필요할 때가 있어요. 버튼 같은 경우, 디폴트 + 호버 상태 UI + 눌렀을 때의 UI등 다양한 버전의 UI가 필요해요. 또한 사용 가이드도 정해줘야 하는데, 파란 버튼은 언제 사용하고 고스트 버튼은 언제 사용할지 등등의 관련 정책들 또한 정해줘야 해요. 그런데 이렇게 다양한 경우의 수들을 고려해서 만들어야 하기 때문에 자칫 무언가가 누락될 수 있어요. 그러한 누락 방지를 위한 체크리스트를 제공해드려요.
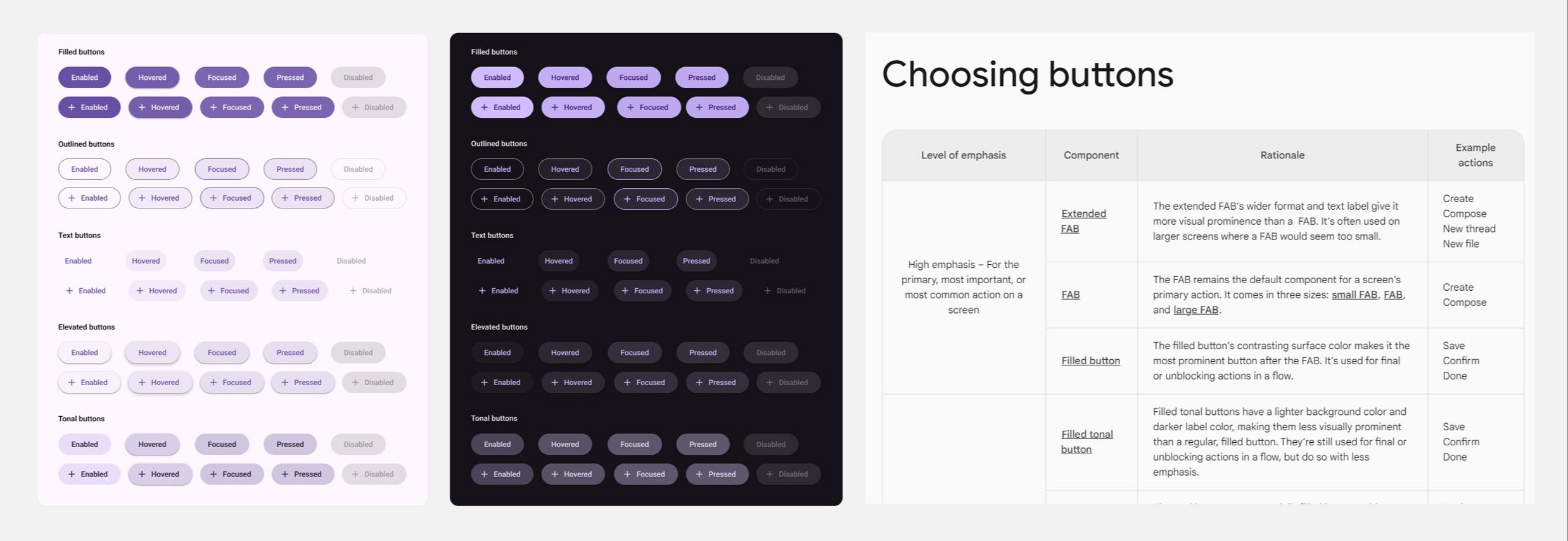
❓ '디자인 시스템'이 대체 뭔가요?

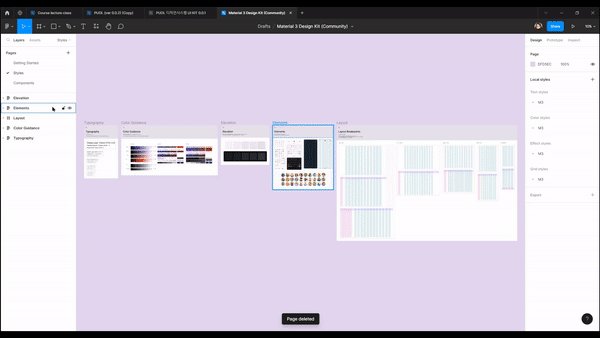
👆 구글이 만든 디자인 시스템 예시. 이것을 그 유명한 '머티리얼 디자인 (시스템)'이라고 불러요.
일관성 어쩌고~ 저쩌고~ 하는 어렵고 두리뭉실한 정의보다는 본인에게 익숙한 딱 한두개의 이미지로 기억해주세요. 처음에는 글보다는 이미지로 기억하는 것이 이해하기에도 좋고 또렷히 오래 기억하기에도 좋아요.

👆 디자이너라면 피그마 이미지로 기억해주세요.
피그마에 있는 스타일, 컴포넌트 + 각각의 사용 가이드 (팀 내 디자이너가 노션/슬랙/기타 웹사이트에 적어둔 것)
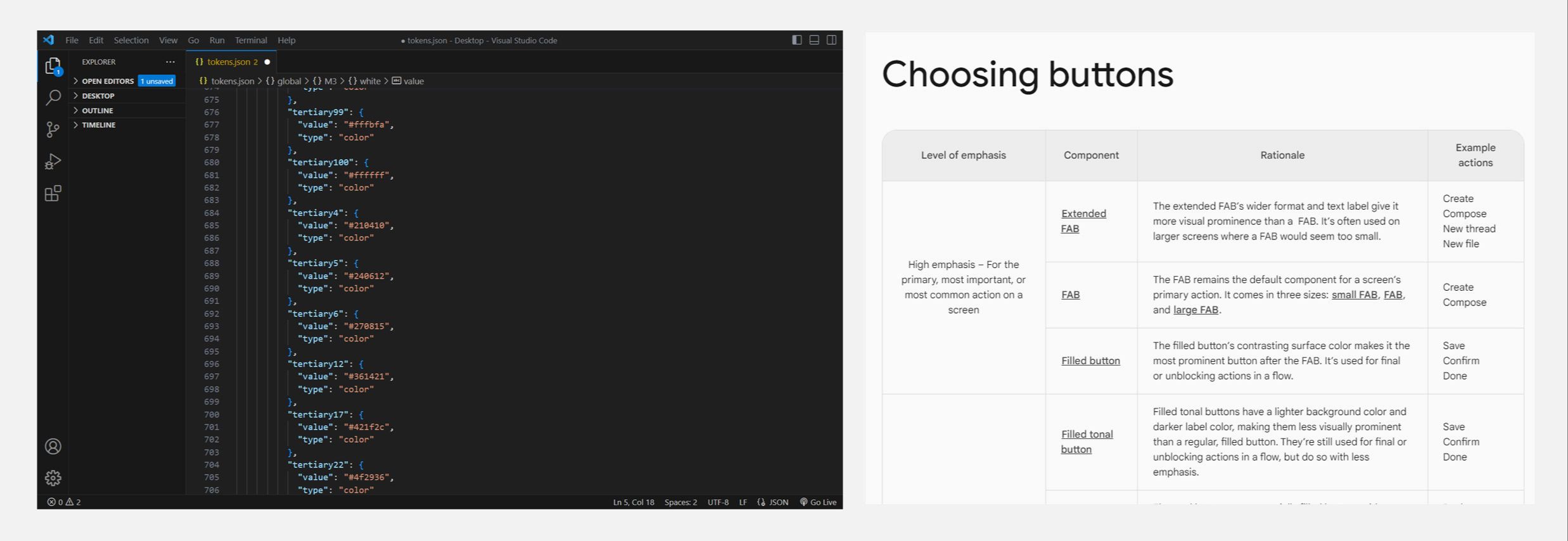
👆 개발자라면 VScode 이미지로 기억해주세요.
VScode에 스타일, 컴포넌트 코드가 적혀 있는 부분 + 각각의 사용 가이드 (팀 내 디자이너가 노션/슬랙/기타 웹사이트에 적어둔 것)
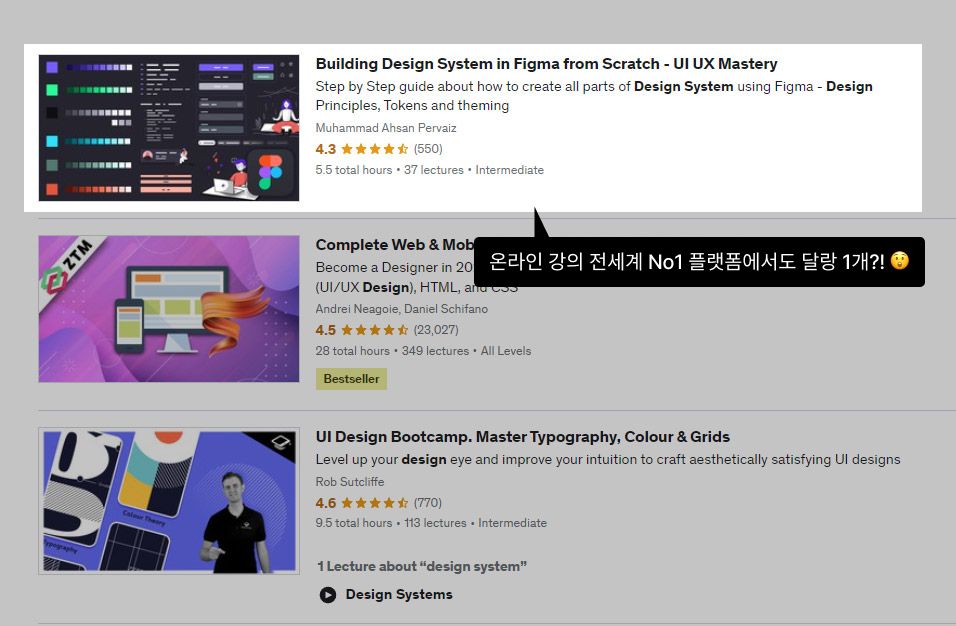
😊 그 누구도 알려주지 않았던 내용!

온라인 강의 플랫폼에서 '디자인 시스템'을 한번 검색해보세요.
아마 관련 강의가 거의 없을거에요. 강의의 갯수가 절대적으로 부족할 뿐만 아니라 커리큘럼의 구성도 너무 단촐하거나 또는 반대로 너무 긴 강의들이 대부분일거에요. 우리 모두의 시간은 소중하기에, 특히나 한국의 직장인들은 너무나도 바쁘기 때문에, 이 강의에는 꼭 필요한 핵심 내용만 꾹꾹 눌러담았어요!
디자인 시스템은 모든 웹/앱 제품의 기본 뼈대가 되는 내용이기 때문에 디자이너라면 특히 필수로 숙지해두어야 해요.
그렇게 중요한 필수 개념인데도 불구하고, 겉으로 잘 드러나는 업무도 아니고 매출과 직결되는 내용이 아니기에 다른 업무들에 비해 과소평가 받아왔어요. 하지만 구글, 애플, 삼성 등 거대 기업들이 디자인 시스템만을 관리하는 팀을 이유 없이 따로 만들어 두지는 않았겠죠? 그만큼 그들도 이 디자인 시스템이라는 것의 중요성을 잘 알고 있다는 반증이에요.
국내에서는 토스라는 회사가 대대적으로 디자인 시스템을 재정비한 후 연간 15800시간을 절약하고 있다고 하고요.
이렇게나 영향력 있는 시스템인데도 불구하고, 안타깝게도 디자인 시스템에 대해 알려주는 사람이 너무 없어요.
앞으로도 거듭 말씀드리겠지만, 이 강의가 아니어도 좋아요. 책이든, 유튜브를 통해서든 디자인 시스템이란 것에 대해 꼭 꾸준히 공부를 해나가시를 바래요. 디자인 시스템은 엄청나게 많이 발전해왔지만 여전히 개선이 필요한 점들이 많아요. 더욱 많은 사람들이 관심을 가져야 시스템이 더욱 상향평준화 될 수 있을거에요.
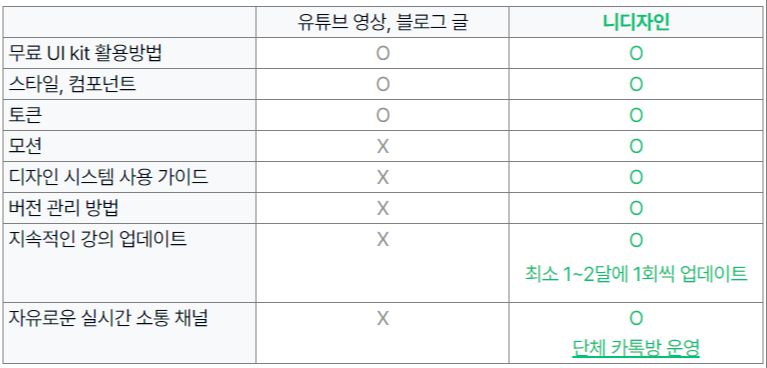
🔥 니디자인 강의에만 있는 것


😳 어떤 강의가 좋은 강의일까?
👍 꾸준히 업데이트되는 강의!
IT 분야의 변화 속도는 엄청나게 빨라요. 피그마만 봐도 업데이트 한 번 할 때마다 너무 많은 것이 변해서 계속 공부를 해야 할 정도에요. 따라서 빠른 변화의 속도에 발 맞추어 꾸준히 업데이트가 되고 있는 강의인지 업데이트 이력을 확인해볼 필요가 있어요. 업데이트의 빈도는, 강의 품질에 대한 강사의 욕심이 반영되는 부분이기도 해요.
👍 수강생의 부정적인 피드백을 귀 기울여 듣는 강사의 강의!
리뷰 평점만 참고하지 마시고 강사가 남긴 댓글 또한 눈여겨봐주세요. 수강생의 부정적인 피드백에 대해 방어적으로 반응을 한다거나, 또는 형식적인 응답을 한다면 강사로써 좋은 태도를 갖추었다고 하기는 어려워요. 진심으로 수강생들이 발전하고 잘 되기를 바란다면, 수강생이 '이러이러한 점이 아쉬웠어요~' 하는 얘기를 할 때, '아고, 그래 맞아. 이 부분을 놓쳤구나. 강의를 보강해야겠어'라고 생각하실거에요.
❓ 디자인 시스템이 디자이너에게 어떤 도움을 줄 수 있을까?
1. 업무 효율성 높여줌
이건 많이들 하는 얘기에요. 반복적인 작업을 줄여준다, 제품 전반에 걸쳐 디자인 일관성을 유지하게 해준다 등등. 다들 이미 잘 알고 있는 내용이에요.
2. 불필요한 훈수 예방
저 역시 디자이너이고 디자인이 좋아서 이 일을 하고 있는데, 간혹 생각에 잠기게 되는 순간들이 있어요. 디자인이라는 분야는, 누구든 내 디자인에 대해 언제든 아무때나 쉽게 의견을 낼 수 있는 분야에요. 예를 들어 '폰트가 좀 너무 딱딱하지 않아요?' '이 칼럼의 숫자는 가운데 정렬하는게 보기에 좋지 않아요?' 등등. 타인의 시선으로 보는 피드백은 언제든 환영이기는 하지만, 해당 사항을 디자이너가 생각 없이 작업한 것이 아니라 조사도 해보고 고심해서 작업한 것일 경우, 또는 여러명이 서로 너무나도 다른 의견들을 주는 경우에 디자이너는 아침 새소리나 자연 속 시냇물 소리를 들으며 심신의 안정을 찾고 싶어질 수 있어요.
그런데 디자인 시스템을 적극적으로 도입한다면 디자이너만을 위한 것이 아닌, 모두의 참여하에 만들어지는 시스템이 될거에요. 모두의 목소리를 반영하여 정한 시스템이니 불만이 있는 사람들의 수도 줄어들겠죠. 이견들이 나올 때마다 중구난방 회의를 할 필요도 없을테고요.
3. 사용성 개선 연습
지속적인 사용성 개선이 필요하다는 점에서, 디자인 시스템도 일반 제품과 같아요. 차이점은, 내가 만드는 웹/앱의 사용성을 개선하면 엔드 유저가 행복해지는데, 디자인 시스템의 사용성을 개선하면 나와 내 팀원들이 행복해지게 되는 거에요. 내 제품의 사용자는 그 누구도 될 수 있기에 파악하기 어렵고 시간도 오래 걸리지만, 우리 회사 디자인 시스템 사용자는 우리 회사 팀원들로 딱 정해져 있어서 사용자 조사 및 사용성 개선 연습하기에도 좋아요!
❓ 이미 회사에서 사용중이라면?
이미 회사에서 사용중이라는 것은, 디자인 시스템 업그레이드에 대한 팀원들의 거부감이 덜할 것이라는 것을 의미하기도 해요! 디자인 시스템을 사용하지 않고 있던 회사에 도입하려고 하면 새로 배우고 적응해야 하는 것이 많고 기존에 작업했던 것 중 다시 손봐야 하는것들도 많기에 팀원들의 거부감이 상당할 수 있어요. 이 기회에 팀원들과 또는전사적으로 디자인 시스템 재정비에 대한 얘기를 나눠보시는 것도 좋을 거에요!
IT 분야는 모든 산업 분야를 통틀어 아주 빠르게 변하는 분야 중 하나에요. 신기술이 하루가 멀다하고 계속 나오고 있어요. 만약 '디자인 토큰'이라는 단어가 낯설다면, 이 강의가 아니어도 좋으니 다른 어딘가에서 간략하게 개념이라도 파악해두시기를 추천드려요.
대기업의 경우에는 디자인 시스템만을 담당하는 별도의 팀이 있어요. 미국의 경우 디자인 시스템 팀은 보통 4~9명 정도의 팀원들로 구성되어 있다고 해요. 그런데 중소기업, 스타트업의 경우라면, 디자인 시스템을 관리하는 팀원이 1~2명일 가능성이 높아요. 스타트업의 디자이너 혼자서 대기업의 7명보다 더 나은 디자인 시스템을 만들기는 쉽지 않을거에요. 아무리 그 한명의 능력이 뛰어나다고 할지라도 대기업의 7명은 하루종일 디자인 시스템만을 연구하며 개선해나가고 있을테고, 스타트업의 디자이너 한 명은 없는 시간 쪼개어가며 겨우겨우 만들어 나가고 있을테고요. 하지만 다행히 고맙게도 그 대기업들은 그들이 정성껏 만든 디자인 시스템에 대한 내용을 그들의 웹사이트를 통해 공개하고 있어요. 그래서 우리는 감사한 마음으로 그 내용들을 참고해서 우리 회사만의 디자인 시스템으로 발전시켜나가면 되는 거에요. 절대로 처음부터 모든 것을 나 혼자서 다 만드려고 하지 마세요. 시행착오가 어마무시하게 발생할거에요. 그 대신, 내로라 하는 글로벌 전문 인력 여럿이 머리를 맞대 오랫동안 만들어 온 내용을 적극 활용하는 것이 현명한 판단이에요.
📚 주요 학습 내용
👆 라이브러리에 컴포넌트 올리고 꺼내쓰는 방법
👆 놓치는 부분은 없는지, 체크리스트 활용하는 방법
 👆 아토믹 시스템
👆 아토믹 시스템

👆 토큰의 개념과 사용방법
📢 다음 내용은 다루지 않아요
개발자가 디자인 시스템 '코드'를 다루는 방법
💬 예상 질문 Q&A
Q. 비전공자도 들을 수 있는 강의인가요?
A. 전공보다는 피그마에 대한 선수 지식의 정도에 따라 다르다고 할 수 있어요. 피그마에서 컴포넌트의 개념과 피그마 Community에서 오픈 소스들을 검색하실 수 있는 정도의 지식을 갖고 계신다면 수강에 큰 무리가 없을 거에요.
Q. 수업 내용을 어느 수준까지 다루나요?
A. 피그마 툴을 사용하여 컴포넌트 하나하나를 직접 제작하는 내용은 담지 않았어요. 강의에서도 여러번 언급하겠지만, 우리의 목표는 빠르고 효율적으로 디자인 시스템을 만들어나가는거에요. 내로라 하는 전문가들 여럿이 오랜 시간에 걸쳐 잘 만들어 놓은 디자인 시스템을 적극 활용할거에요!
✒️ 지식공유자 소개

- 現 니디자인 대표
- 디자인 대학원 석사과정 수료
- 대기업부터 스타트업에 이르는 다양한 주제의, 다양한 규모의 프로젝트 참여
- 실무 경력 7년 이상
- Youtube: @needesign (니디자인)
녹음 환경과 장비가 좋지 않아서 부득이하게 인공지능 목소리를 사용했어요. 이 점 양해 부탁드립니다. 하지만 가장 자연스러운 목소리를 사용했으니 크게 어색함은 없을 거에요.
🙋♀️ 수강 전 참고 사항
- 피그마를 사용하기 때문에 미리 준비해 주세요.
- 피그마의 컴포넌트, community 개념을 알고 계신다면 이해가 더욱 쉬울 거예요.