
20,000원
[6월 3일 Zoom] Figma 기초정복 원데이클래스
멤버 79명 / 정원 100명

레오님의 메시지
2년 전
클럽 소개
👍 다시보기 파일이 제공됩니다. 당일에 시간이 안되셔도 신청가능합니다!
✅ 피그마를 써보고 싶으셨거나, 막 시작하신 분들을 위한 강의입니다.
✅ 이 강의를 통해 Youtube 앱 디자인을 따라하며 피그마의 기초 기능들(프레임,도형,그룹,스타일,컴포넌트,플러그인,프로토타이핑)을 훑어볼 수 있고
✅ 실습과제 및 피드백이 제공되기 때문에 직접 피그마로 디자인을 해볼 수 있습니다.
✅ 강의는 6월 3일 줌을 통해 진행되며, 당일에 줌 링크가 제공됩니다.




🕐원데이클래스 일정
🎁 일정 : 6월 3일 오후 1시 - 오후 5시 (당일 상황에 따라 수업이 일찍 종료될 수 있습니다.)
🎁 장소 : Zoom (시작 1시간 전에 줌링크가 올라옵니다.)
🎯이런 분들을 위한 강의입니다.
피그마에 관심은 있지만 아직 배워본 적이 없는 분들.
피그마를 써보긴 했지만 컴포넌트 등 기본적인 기능들을 더 잘 활용해보고 싶은 분들.
6월 3일 강의는 이런 순서로 진행됩니다.
0️⃣ 주최자 / 강사님 소개
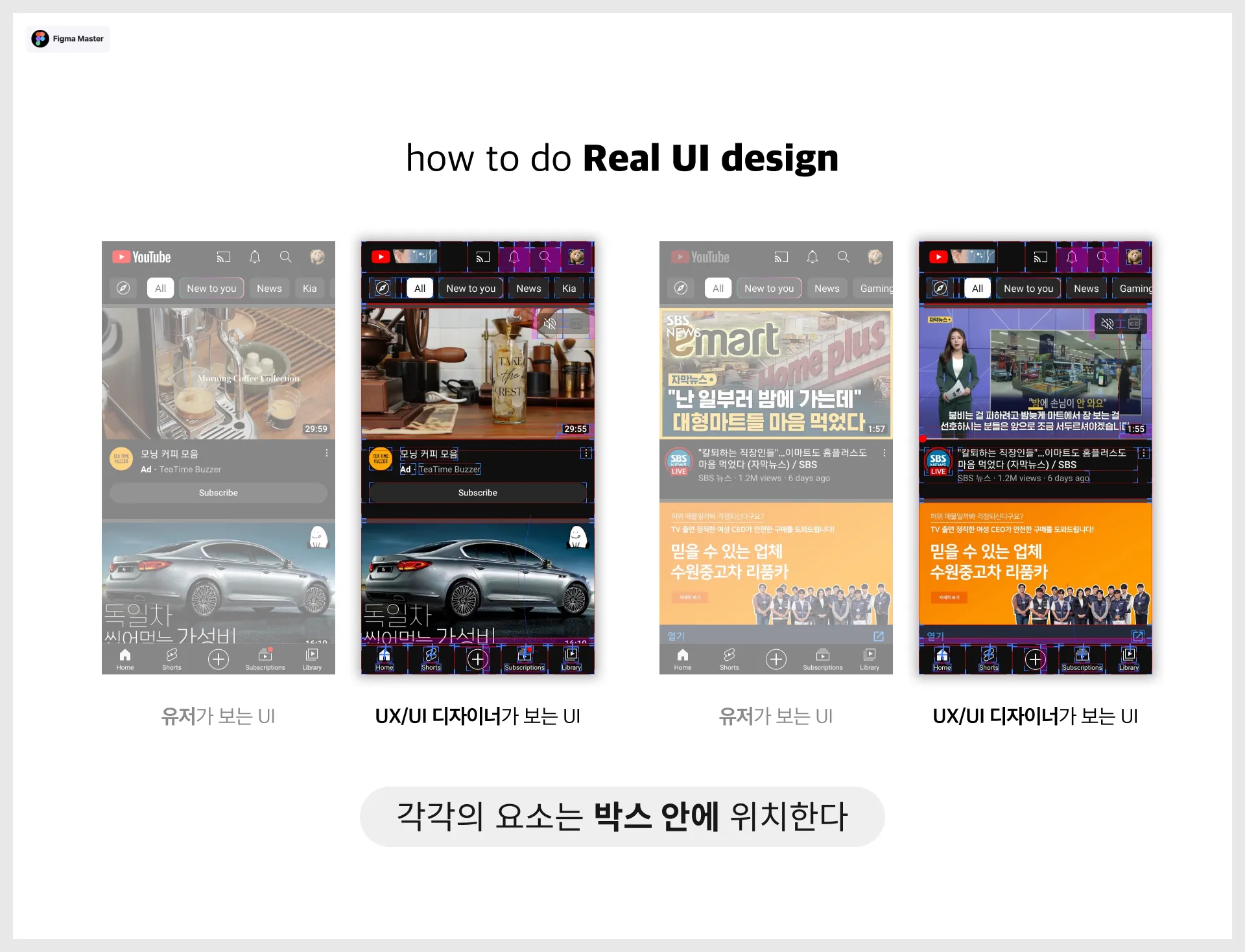
1️⃣ 강의 - 유튜브 홈탭을 '100% 실무디자인"으로 카피하기. (2시간 30분 ~3시간)
카피디자인이란? 카피디자인을 통해 알 수 있는 것 설명
카피디자인의 효과 설명
카피디자인을 통해 피그마 기본기능 정복하기
프레임 vs 도형 vs 그룹
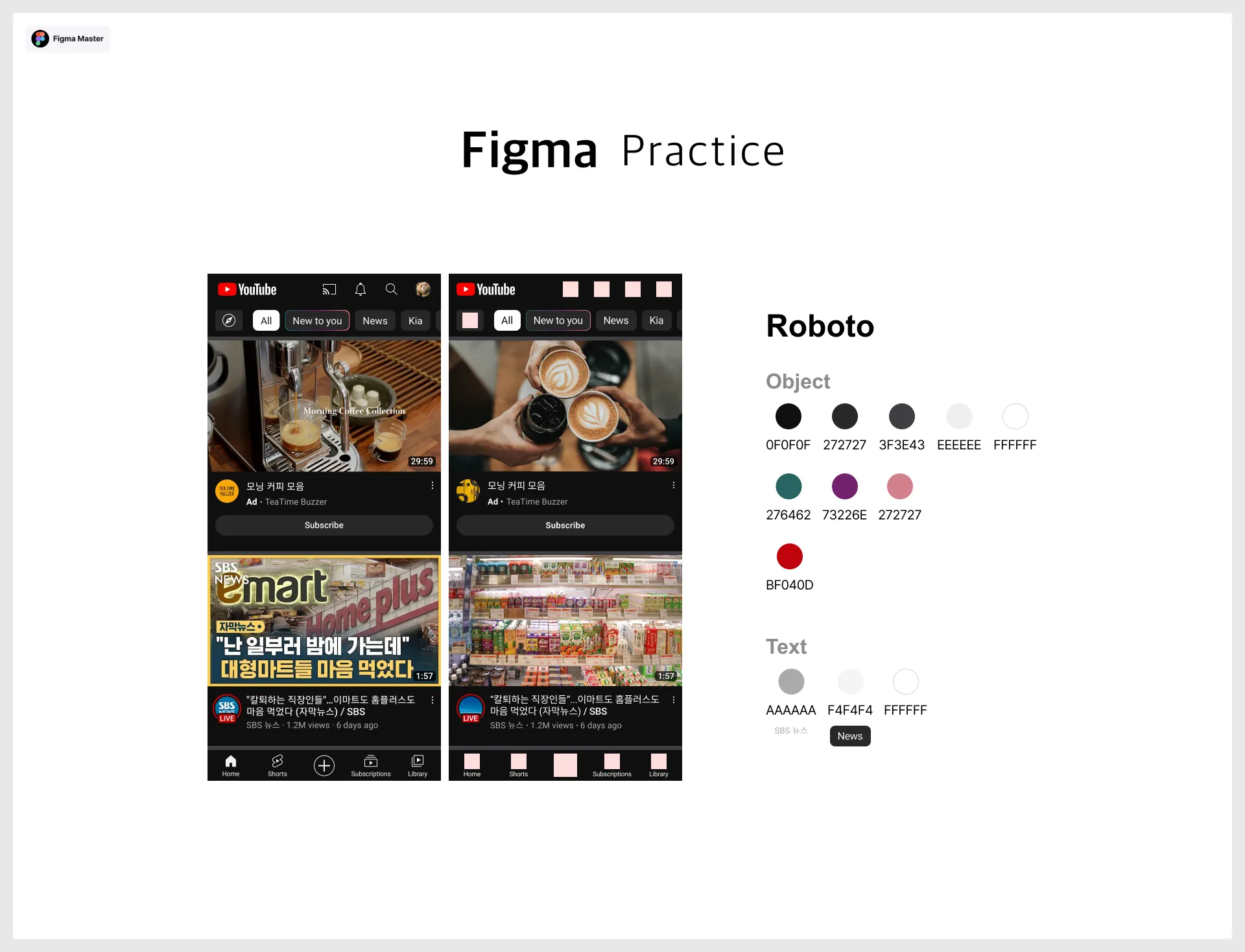
스타일과 컴포넌트
플러그인
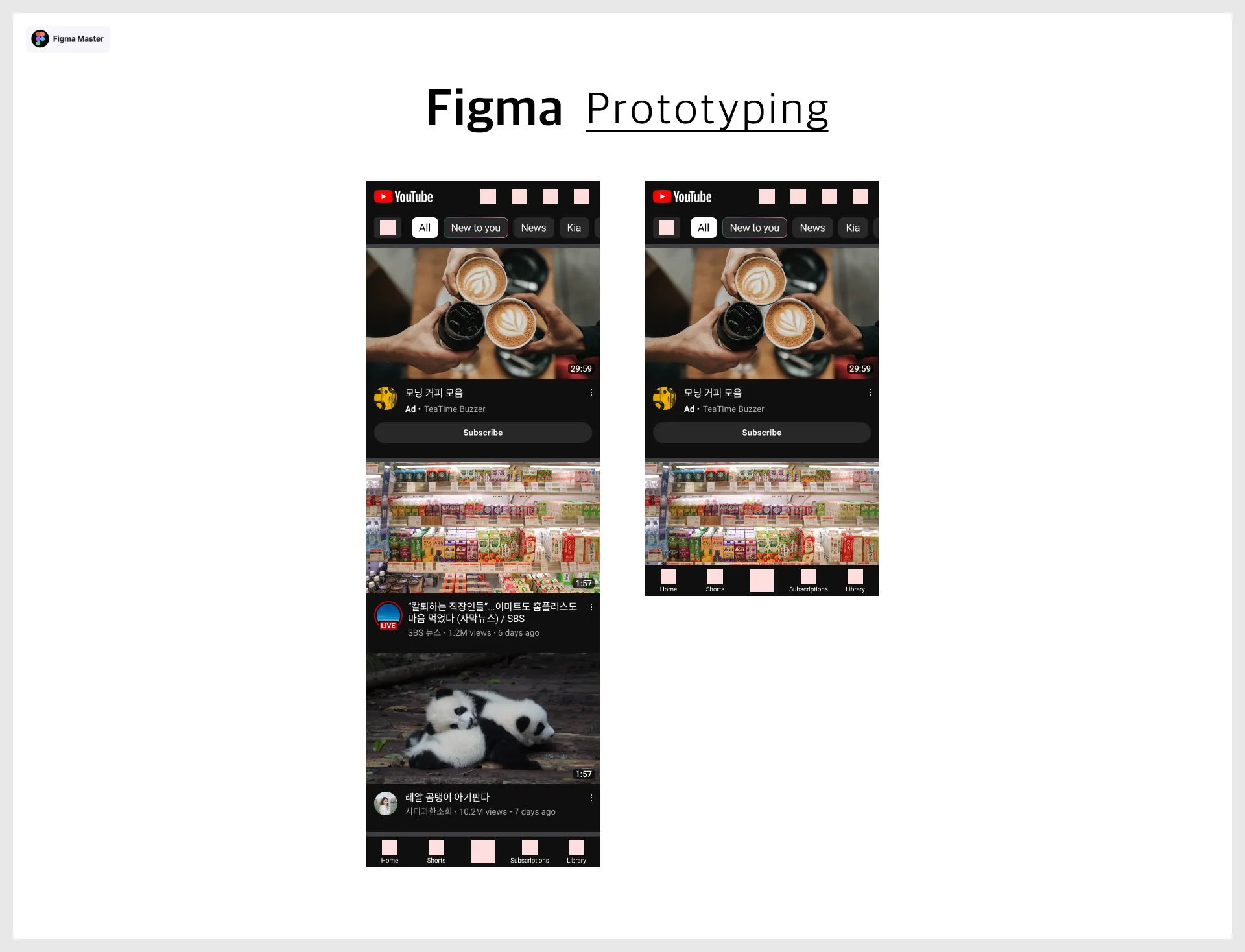
프로토타이핑
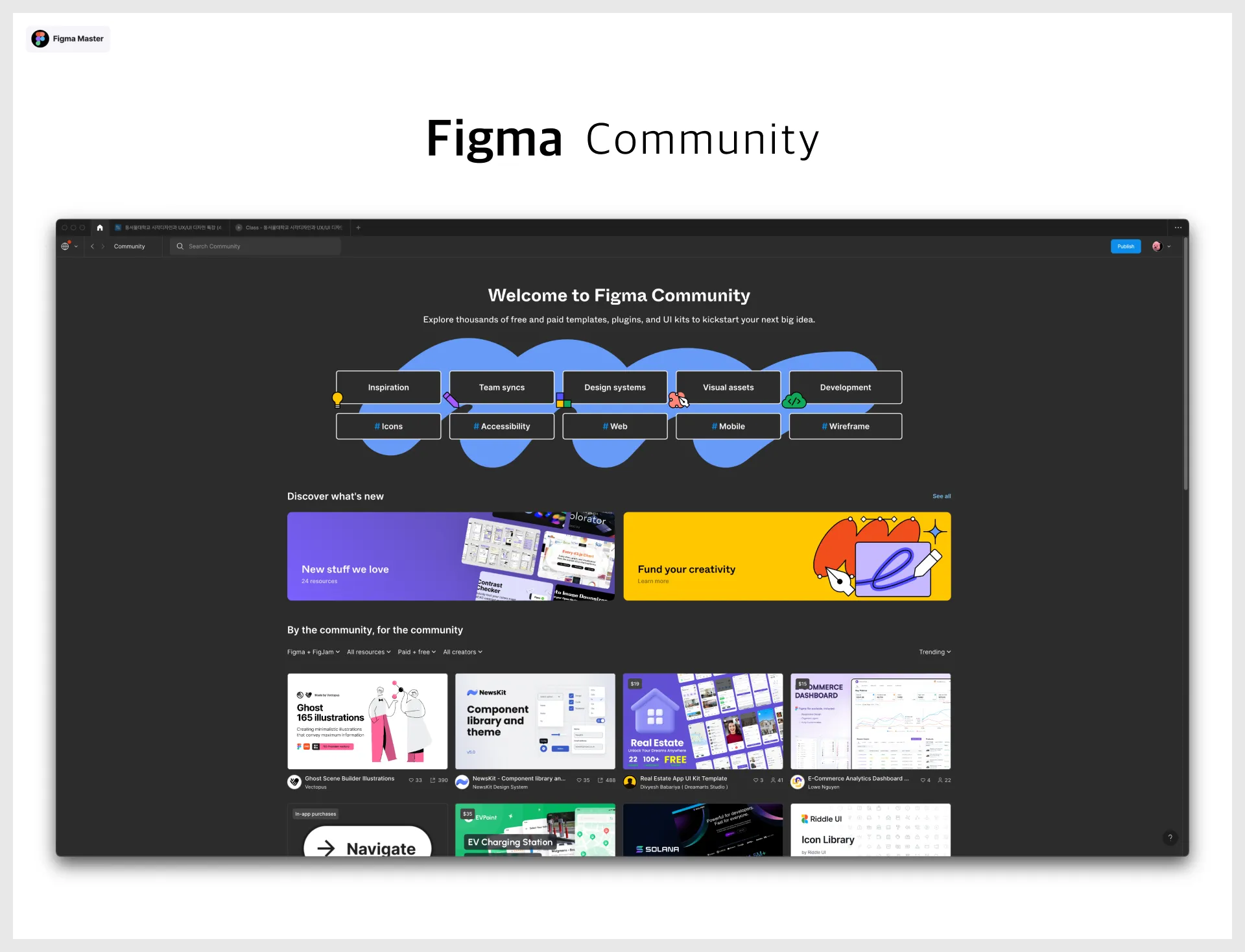
2️⃣ 피그마를 독학하는 법 (With 피그마 커뮤니티 활용법) - 20~30분
- 피그마 커뮤니티를 통해 실무에 필수적으로 쓰이는 부분인 ‘디자인시스템, 스타일가이드’를 집중적으로 분석합니다.
- 독학을 위해선 피그마로 제작된 UI키트를 통해 디자인과 컴포넌트 셋을 어떤식으로 제작했는지 뜯어볼 수 있는 능력이 핵심입니다.
- 앞서 말한 것들을 같이 보면서 어떤 것을 눈여겨 봐야할지, 어떤 것을 거르고 봐야할지등에 대한 설명이 진행됩니다.
- 짤막하게 도서도 추천해드립니다.
3️⃣ 실습과제 부여 (직접 앱 디자인 카피해보기) -5분
- 과제 : 유튜브 앱 내에서 원하는 UX의 디자인을 Figma로 카피하기.
- 실습과제는 참가자 전용 커뮤니티에 제출해주시면 강사님의 피드백이 제공됩니다.
4️⃣ 마무리 & 질의응답 - 30분
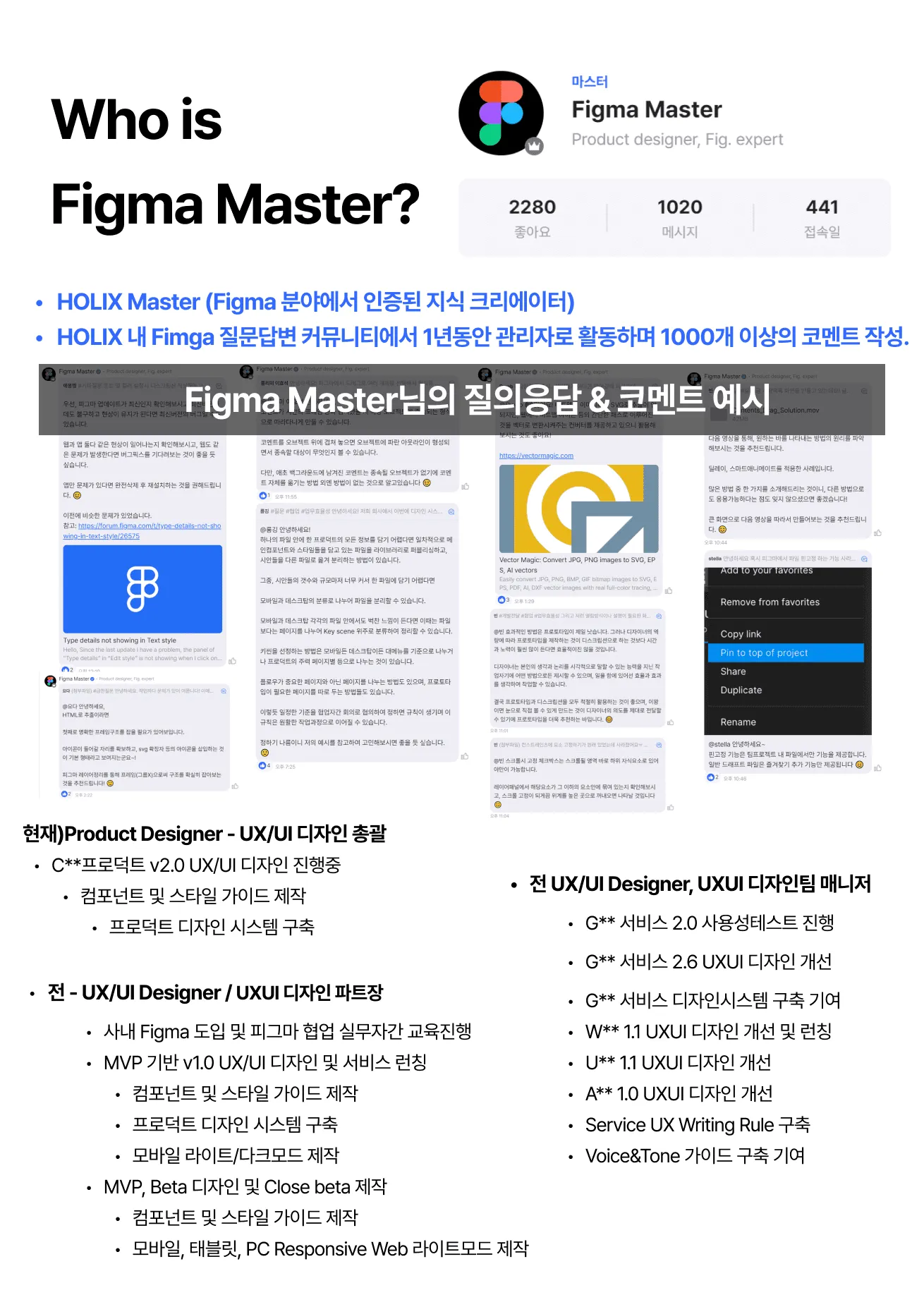
👨🏫 Figma Master 강사님 소개

클럽장 소개

레오
성장에 도움을 드리고 싶어요 🚀
🐯위클리 UXUI분석 챌린지 스터디를 운영하고 있습니다! 다음주부터 활동을 시작하시려면 바로 합류해보세요!
참여링크 : https://holix.com/ch/bVaKQMNB
(프로필 내 운영 중인 클럽 목록에서도 확인가능합니다)
🐯
- 안녕하세요, 레오입니다.
- 다양한 분야에 두루두루 관심이 많고 나다운 삶 / 다채로운 삶을 살고 싶습니다. 이를 주제로 인스타, 커리어리, 브런치 등에 글을 쓰고 있습니다.
🔥 기획, UXUI분야 1:1 코칭도 진행중이니 '프라이빗 코칭 예약하기' 를 눌러보세요! 🔥
💬 코칭 주제
- PM,UX/UI분야 커리어 관련 조언 및 경험담 공유
- 진로 / 개인적인 고민을 포함한 커피챗 모두 환영!
💬 본인 소개
- 서울대학교 공과대학->경영전략 컨설팅학회 학회장-> 인턴 (마케팅, 콘텐츠, 경영전략)을 거쳐 HOLIX PM으로 근무하고 있습니다.
- 개발자 /기획자 / 마케터 / 디자이너 / CEO 등 정말 다양한 포지션과의 커뮤니케이션 경험을 갖고 있습니다.
- 입사 후 EDUCAST -> HOLIX 리브랜딩 과정에 참여하여 브랜딩/마케팅/기획/영업/CS 등.. 두루두루 관여하고 많이 배웠습니다 :)
- PM 레오를 떠나 개인적으로는 나다운 삶에 관심이 많습니다. 인생에 대한 이야기도 정말 환영합니다 :)
- 팀 내 커뮤니케이션 관련 고민 상담
참여링크 : https://holix.com/ch/bVaKQMNB
(프로필 내 운영 중인 클럽 목록에서도 확인가능합니다)
🐯
- 안녕하세요, 레오입니다.
- 다양한 분야에 두루두루 관심이 많고 나다운 삶 / 다채로운 삶을 살고 싶습니다. 이를 주제로 인스타, 커리어리, 브런치 등에 글을 쓰고 있습니다.
🔥 기획, UXUI분야 1:1 코칭도 진행중이니 '프라이빗 코칭 예약하기' 를 눌러보세요! 🔥
💬 코칭 주제
- PM,UX/UI분야 커리어 관련 조언 및 경험담 공유
- 진로 / 개인적인 고민을 포함한 커피챗 모두 환영!
💬 본인 소개
- 서울대학교 공과대학->경영전략 컨설팅학회 학회장-> 인턴 (마케팅, 콘텐츠, 경영전략)을 거쳐 HOLIX PM으로 근무하고 있습니다.
- 개발자 /기획자 / 마케터 / 디자이너 / CEO 등 정말 다양한 포지션과의 커뮤니케이션 경험을 갖고 있습니다.
- 입사 후 EDUCAST -> HOLIX 리브랜딩 과정에 참여하여 브랜딩/마케팅/기획/영업/CS 등.. 두루두루 관여하고 많이 배웠습니다 :)
- PM 레오를 떠나 개인적으로는 나다운 삶에 관심이 많습니다. 인생에 대한 이야기도 정말 환영합니다 :)
- 팀 내 커뮤니케이션 관련 고민 상담
이 클럽의 키워드
클럽 운영 정책
- 현재 회원 모집 기간이 아닙니다. 지금은 입장 신청을 할 수 없습니다.
환불 규정
- 활동 시작일 전에 신청한 경우, 입장료는 전액 환불 가능합니다.
- 하지만 활동 시작일이 지나 클럽에 입장한 후에는 환불이 불가능합니다.
- 클럽 결제 FAQ 바로가기
20,000원